728x90
반응형
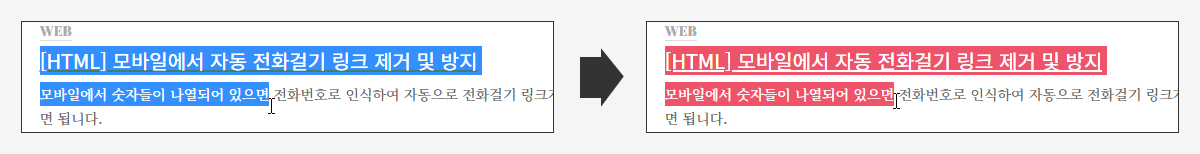
마우스로 어떤 요소를 드래그했을 때, 드래그된 영역의 배경색은 대부분 파란색이지만
::selection 선택자를 이용하면 아래 이미지처럼 원하는 배경색이나 텍스트 색상 등으로 변경할 수 있습니다.

::selection 선택자는 background , color , cursor , outline 과 같은 몇 가지 속성만 적용할 수 있습니다.
또한, IE9 이상의 브라우저에서 지원됩니다.
::-moz-selection { background: red; color: #fff; text-shadow: none; } /* Firefox */
::selection { background: red; color: #fff; text-shadow: none; }
특정 요소에만 적용하고자 할 때에는 앞에 해당 요소의 클래스 명이나 선택자 등을 넣어주면 됩니다.
div::-moz-selection { background: red; color: #fff; text-shadow: none; } /* Firefox */
div::selection { background: red; color: #fff; text-shadow: none; }
728x90
반응형
